ITONICS Cloud Design System
My task
UX audit
UI/ UX design
Prototyping
UX audit
UI/ UX design
Prototyping
Team
a team of 6 people
including PM and developers
ITONICS Cloud is a SaaS solution for innovation management that helps users to analyze data, translate it into insights. The Cloud has some pre-existed components inherited from the previous desktop version. We need unified, standardized, and reusable rules to follow for the Cloud version.
The challenges
- Old desktop version components mixed with new components resulted in inconsistencies and incoherence in styles and behaviors
- The developers are wasting their time re-coding similar components that could have consolidated into one.

- Achieve consistent user experience
- Provides clarity that improves the communication between developers and designers
- Allow to iterate faster: more frequent low-fi mockups iterations, and apply the design system once we reach a certain concrete design decision
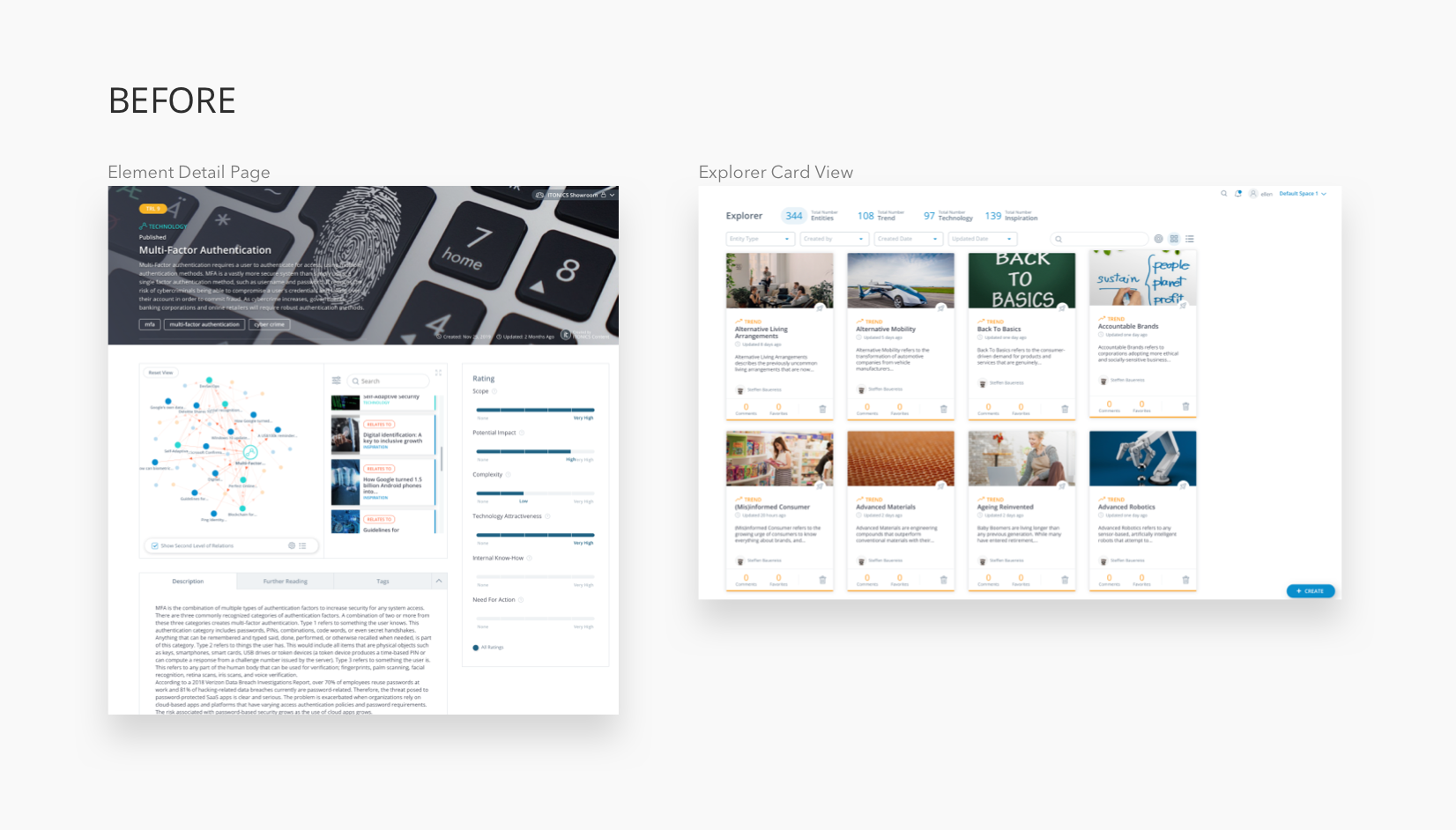
- Inventory audit, to evaluate the experience and identify issues
- Create style guide, specify UX rules and component usage if there isn’t any yet
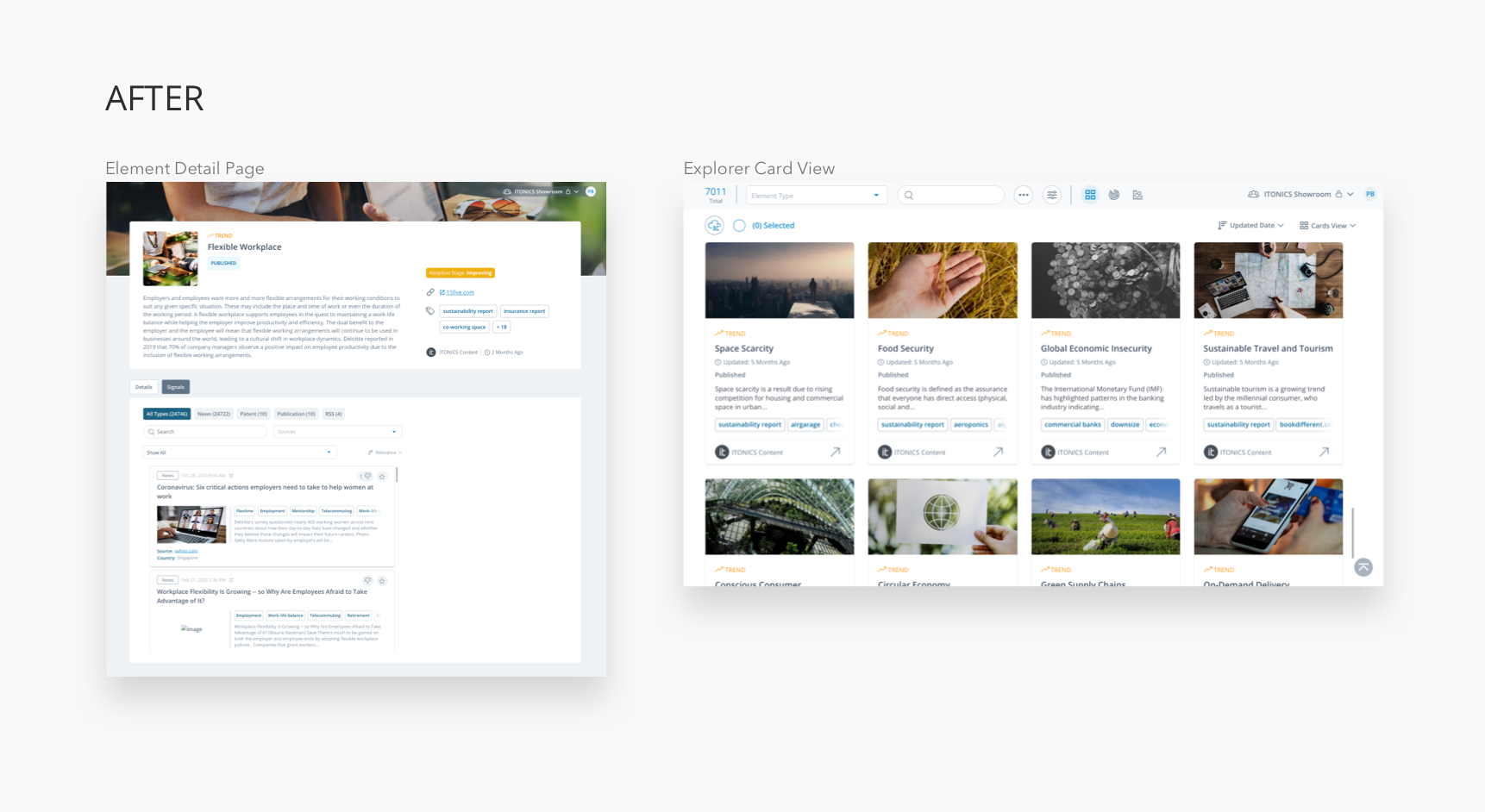
- Consolidate extraneous or overlapped components and patterns
- Document and maintain the UI library

The way I group elements is based on their purpose and type, rather than appearance. This approach is aligned with how we organize the component library. Through this purpose-directed inventory, we can then see have an overview of how elements are used in the system, what are the behaviors, and furthermore what needs to be standardized.
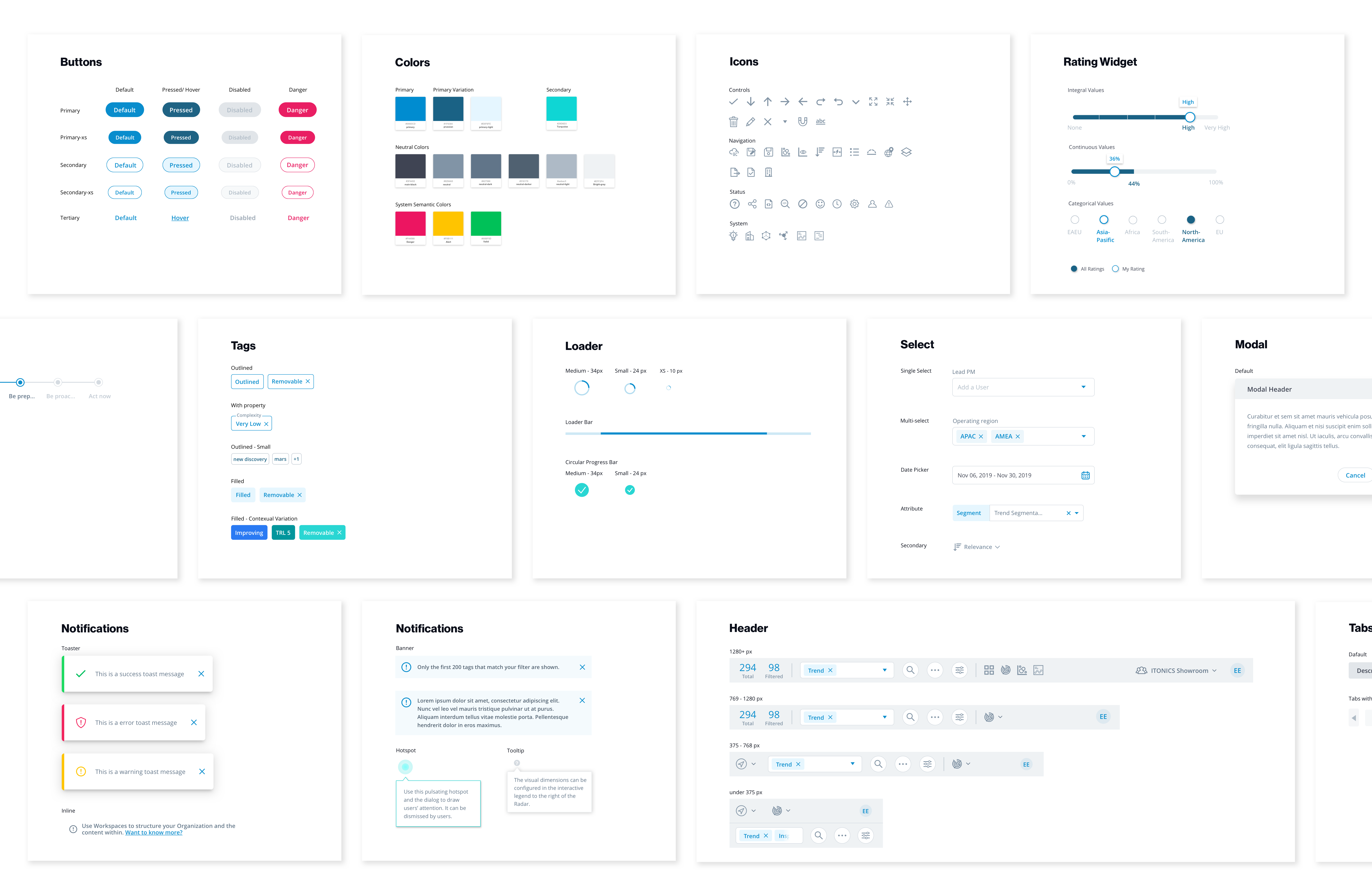
Establish rules and guidelines
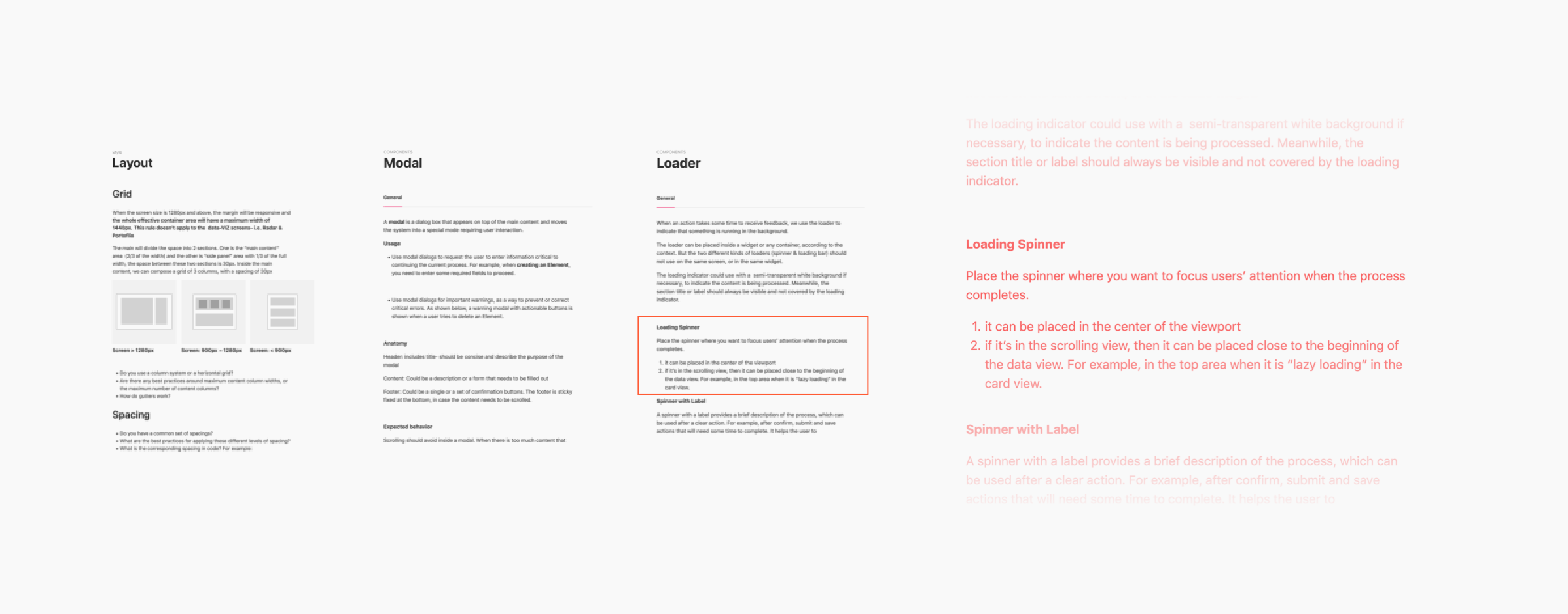
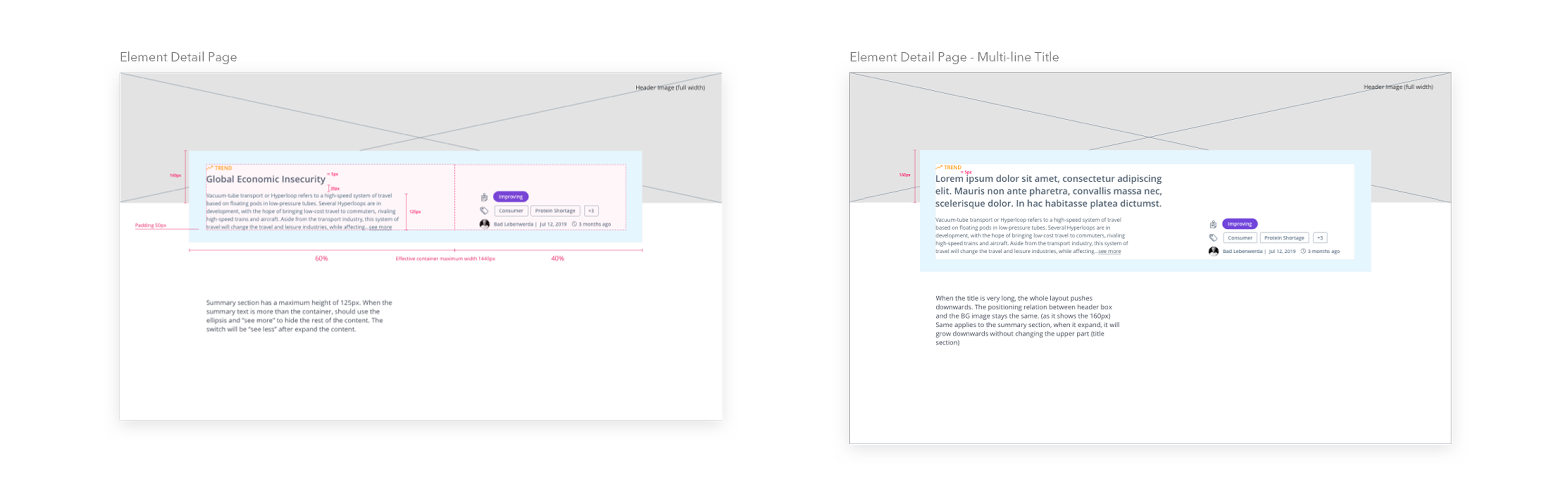
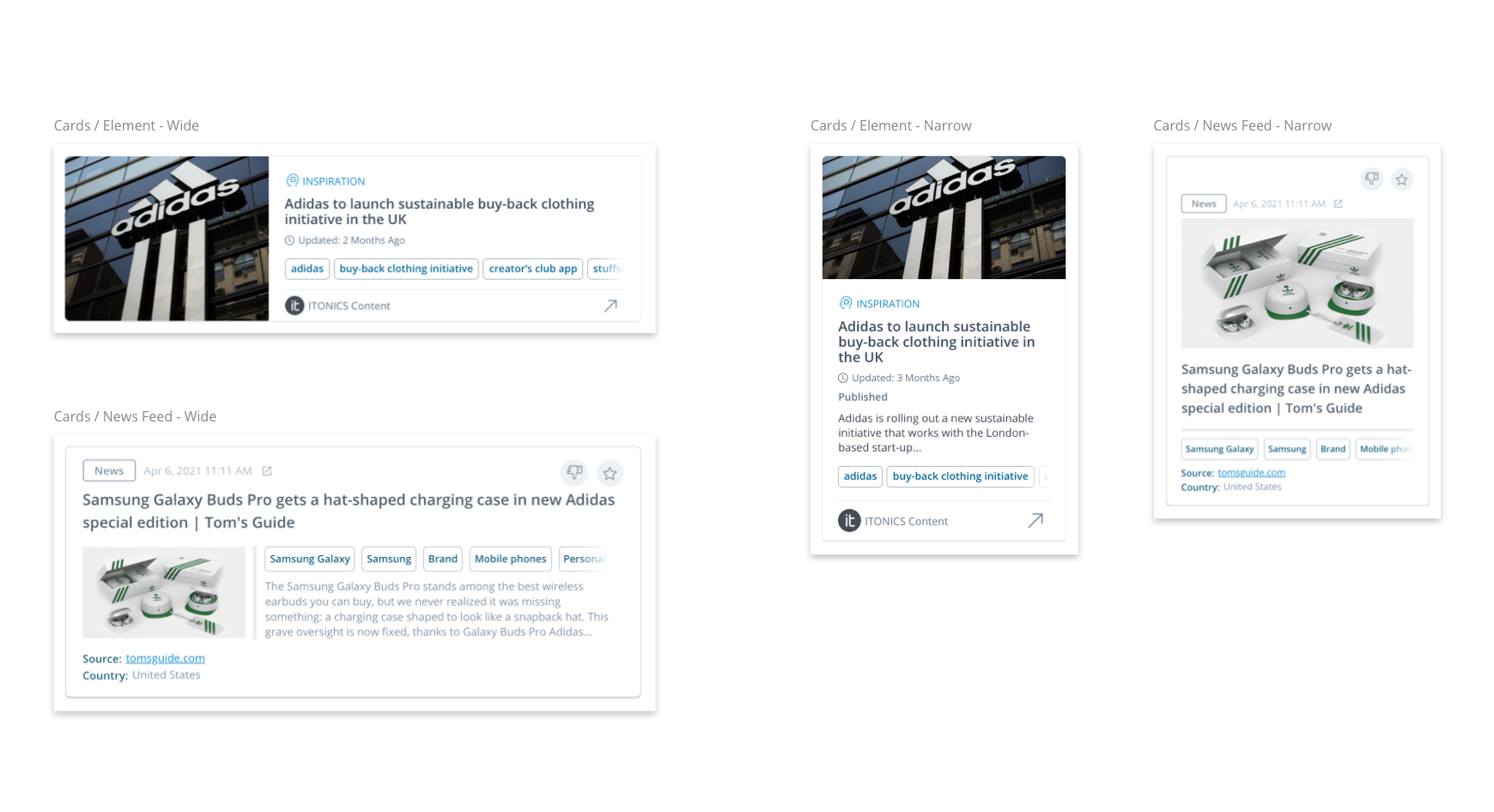
After the audit, I try to capture the existed patterns or determine the best practices to follow as rules. I follow the Atomic Design (Brad Frost, 2016) approach to organize our design system. So we have folders like Atoms; Molecules; Organisms; Templates; Pages and Extra Content.

- Style guide and pattern library
- Design specifications
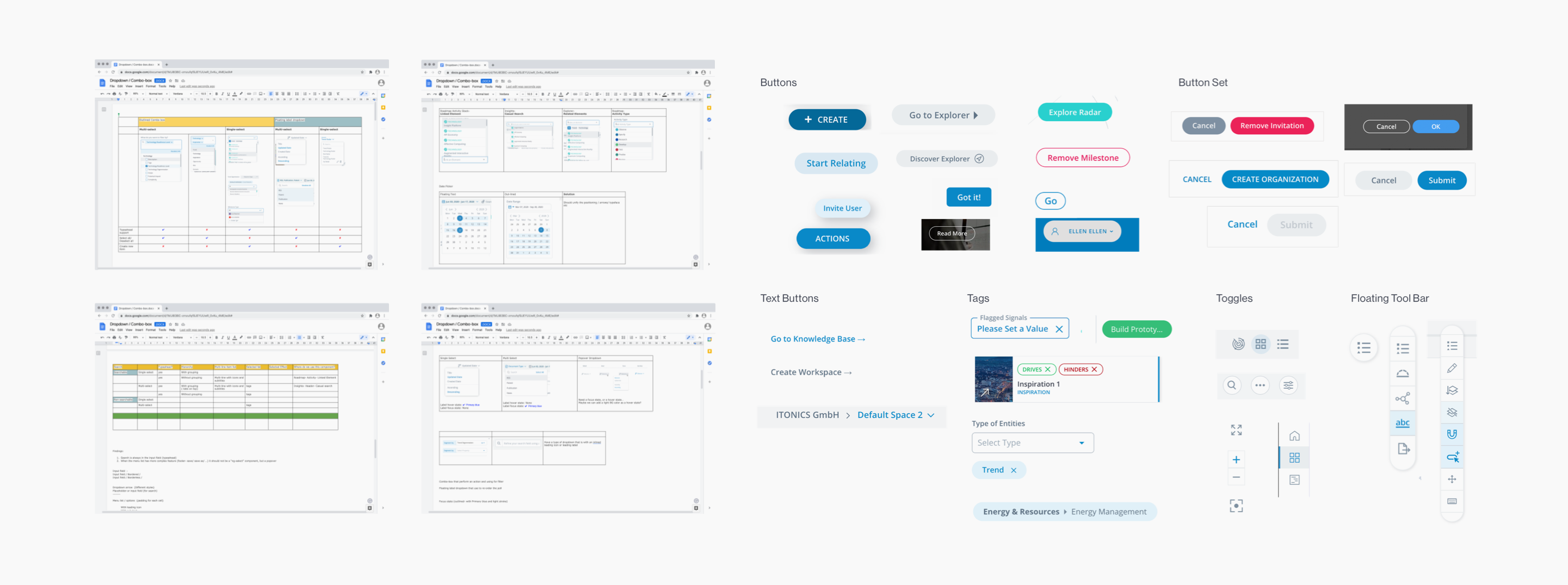
- UI library build with Sketch that house the design files
- System maintainence and update



- Establish rituals and processes help me move things forward.
Since I am the only designer in the team, I can only work on the design system parallelly to my day-to-day tasks. So I decide to setup a roadmap and checkpoints for the development of the design system. This helps me move things forward and break down the tasks into smaller chunks that are more manageable. - Have the design system in mind.
Always inspect what you can build for the design system when you have a design task. On the other hand, check what you already have in the system before making any new design.
- A design system is a living and on-going project.
Sometimes the insufficiency of the guidelines shows when in implementation stage. So updating and improving the design system are just as important as creating it.