Discogs App Made with React.js
Role
Front-end implementation
Front-end implementation
Team
Self-initiated project
Code Academy Berlin
Self-initiated project
Code Academy Berlin
Year
2020
2020
Try the app:
🌐 https://discogs-app-1702a.web.app/

- “As a visitor, I want to view a list of musicians from my search result.”
- “As a visitor, I want to view details of each item on the list.”
- “As a user, I want to be able to register and log into the app, so that I can save my favorite albums or artists.”
- Registration / Log in screen
- List screen
- Detail screen
- Save / Remove list mechanism

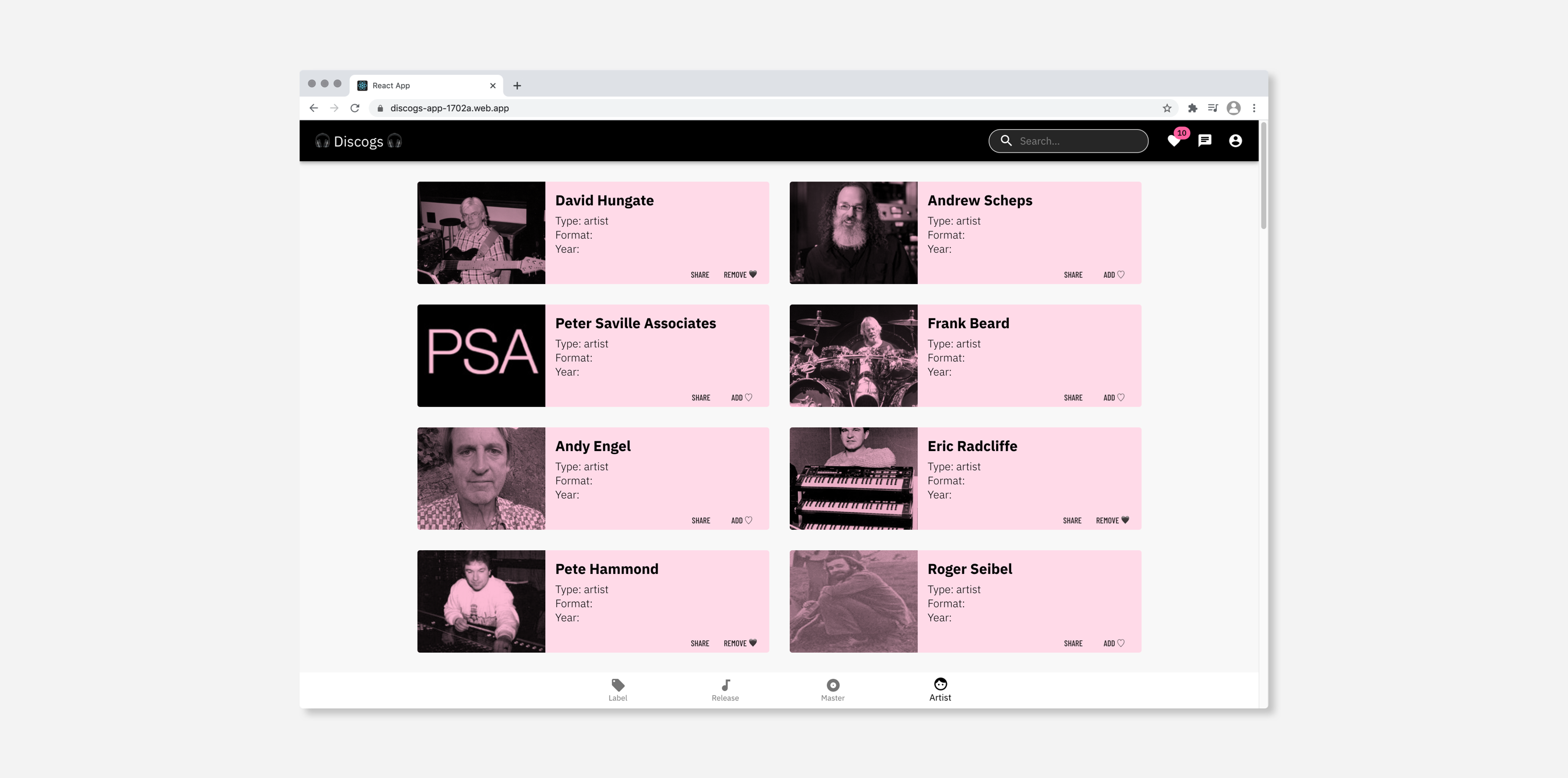
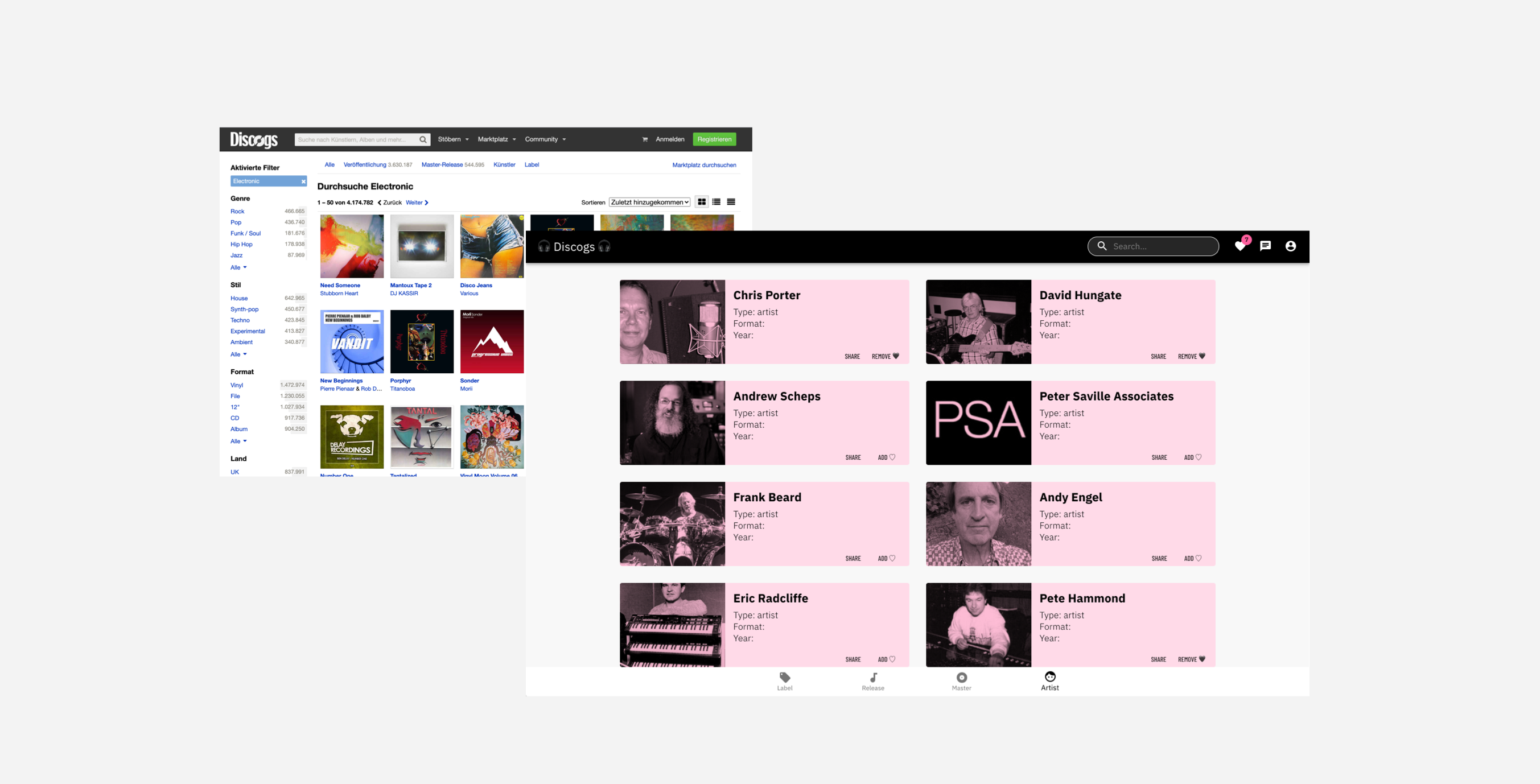
Users can type in the searchbar and get results from the world's largest musis database.

The bottom tabs of “Label, Release, Master and Artist” is a quick access for the users to further filter down the results.

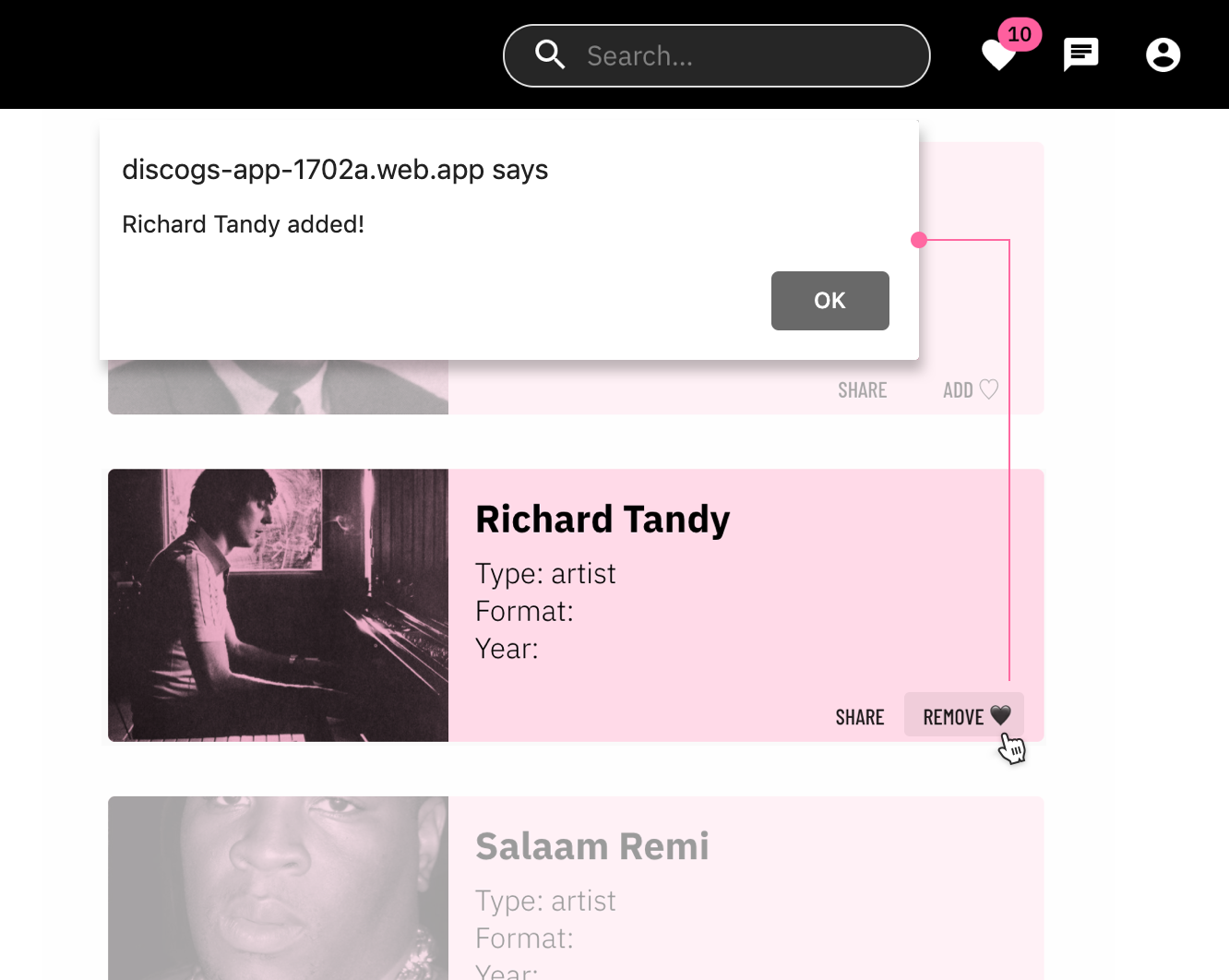
Users can register an account with an Email and username. With the account, users can save artists, bands or albums that they like to their favorite list. The data will be stored in the cloud storage using Google Firebase. The saved-list realtime update will be shown at the top bar counter badge. Clicking on the heart icon will take users to their saved list.

- Responsive Web Design
- React Context API
- React Router Dom
- AJAX- Asynchronous Javascript
- Google Firebase
- Material UI
- Material Design
- React Device Detect
Discogs API
https://www.discogs.com/developers/#
https://www.discogs.com/developers/#